Read More / Less
A component for collapsing and expanding long blocks of text (or any elements you like) with customisable “Read more” and “Close” links.
Any content that is taller than 200px will get auto-collapsed by default. This height can be changed in the component’s settings.
Option Controls
Collapsed Height
Set the height of the container in its collapsed state before it is opened. This height can be changed across different screen sizes.
Animation Speed
Control the timing in milliseconds for the entire opening or collapsing of the container.
Read More Link
Edit the link text for both the ‘read more’ and ‘read less’ links & style the colors, typography and spacing of the links.
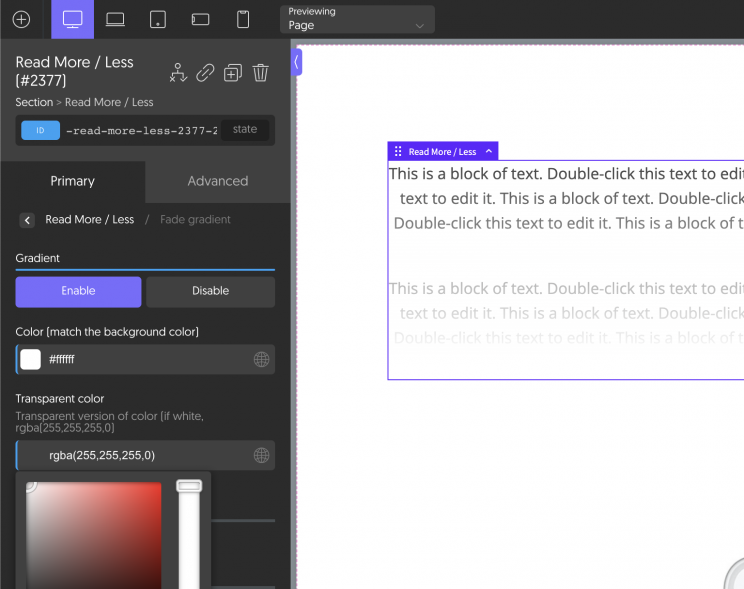
Fade Gradient
Here you can add a gradient overlay over the content to make it more obvious that there is more content to read when the link is clicked. Set the colour to match the background of the content so it looks like the text is becoming invisible (white background, set #fff).
Also be sure to set the ‘transparent color’, the default is rgba(255,255,255,0) which is transparent white. If you’re setting a gradient against a dark colour, like #000, then you’ll want this transparent colour to be the transparent version of that blank. So rgba(0,0,0,0).

FAQ
How to re-initialize Read more JS inside Repeater after filtering with Search & Filter Pro?
Read more does not appear after posts have been filtered when using Search & Filter Pro. Here’s the fix.
Add the following in the JS area of a Code Block:
// listen for ajax finishing
jQuery(document).on("sf:ajaxfinish", ".searchandfilter", function($){
// reinitialise readmore inside repeater
doExtrasReadmore(jQuery('.oxy-dynamic-list'));
});How to position the arrow below the read more text?
Enable read more icon and select down pointing arrow.
Add this sample CSS in a Stylesheet at Manage > Stylesheets:
#-read-more-less-28-2 .oxy-read-more-link_icon {
position: absolute;
top: 40px;
}where -read-more-less-28-2 is the ID of the component.
Note: For showing just the read more text w/o the contents, you can set the Collapsed Height’s to 0.