Back to Top
This element allows you to build custom back to top buttons visually in Oxygen. Use custom icons, text, images (or any other element) with settings for controlling when the button appears, scroll speed etc.

Option Settings
Button Type
Choose from either just an icon, icon + text or use any image as the button.
New – if you wish to instead include custom elements to be inside the button, you can now just drag any element inside. This means you can take advantage of the back to top functionality, but have full freedom over creating the button. (Yes, you can include Lottie animations as buttons)
Button Position
Switch between Bottom Right & Bottom Left to position the button. The margin between the button and the viewport can be adjusted visually using Oxygen’s margin drag feature on the element.
Visible After Scrolling
This option allows you to select a specific number of pixels that the user will need to scroll in order for the back to top button to become visible.
Focusable by keyboard
Enabling will turn the button into a link, so the user can tab down to the element and press enter to scroll back to the top.
Scrolling Up
Control the both the scroll speed and the easing of the scroll animation.
Button Styles
These are the style options for the entire button including spacing, colours, hover effects etc.
Icons, Text
Individual settings for changing the icon, adding icon styles and adjusting the typography for the text underneath the icon.
Placement
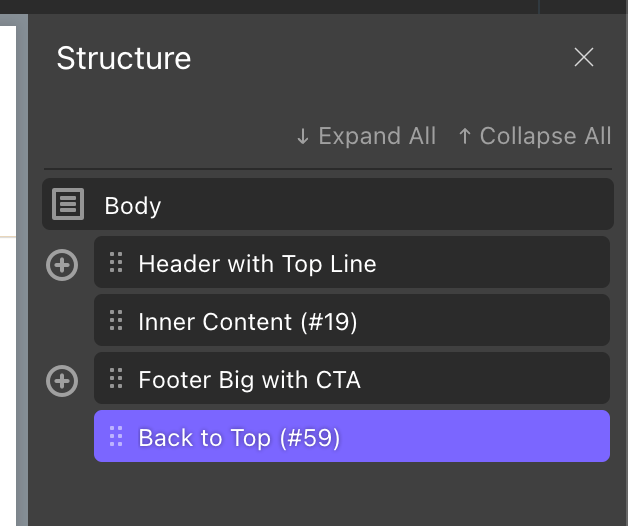
Since this is an element that floats on top of others, we suggest you place it outside and not be inside Header/Footer etc.
Sample screenshot of Main Catch All Template’s structure: