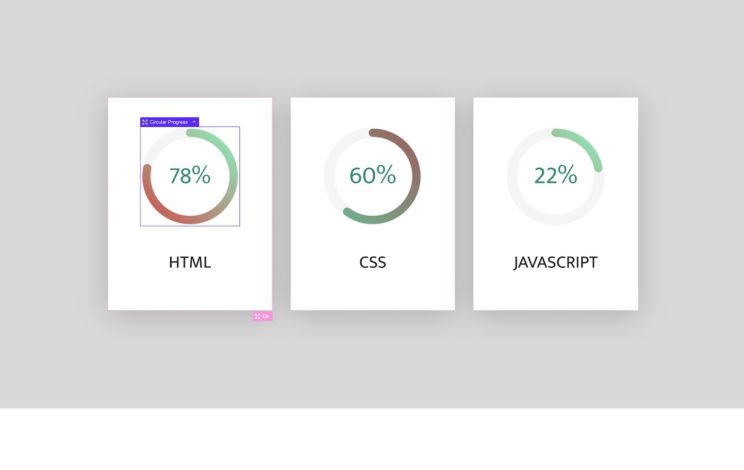
Circular Progress
This component allows adds customisable SVG circular progress bars with percentages that animate as they come into view.
Live previews are now being added to show some of the settings available in the browser.

Option Controls
Percentage – The percentage of the circle that is complete. This can be populated with dynamic data, eg from an ACF field. If also displaying the text in the center, this will populate the number that this increases up to.
Circle size – The height and width of the entire component.
Animation duration – The amount of time it takes to complete the animation of both the SVG circle and the text to count up.
Progress Circle
Here you’ll find the controls to style the animated circle. The gradient colors, the line thickness and the style of the line endings.
Background Circle
The background circle can also be styled
Percentage Text
The percentage text will animate as the user scrolls to it, at the same time as the animating circular progress bar.
This default text can be disabled and any other elements can be placed inside of the Circular Progress bar by moving it inside of the structure panel.
Inner Layout
If using other elements inside the component, the inner layout controls can be used to control the flex layout of the elements inside.