Off Canvas
The component enables you to add an off-canvas element sliding both in/out from either left/right/top/bottom of the viewport. Any elements can be added inside. The off-canvas can be open or closed by default with any selector being used as a trigger to toggle visibility.
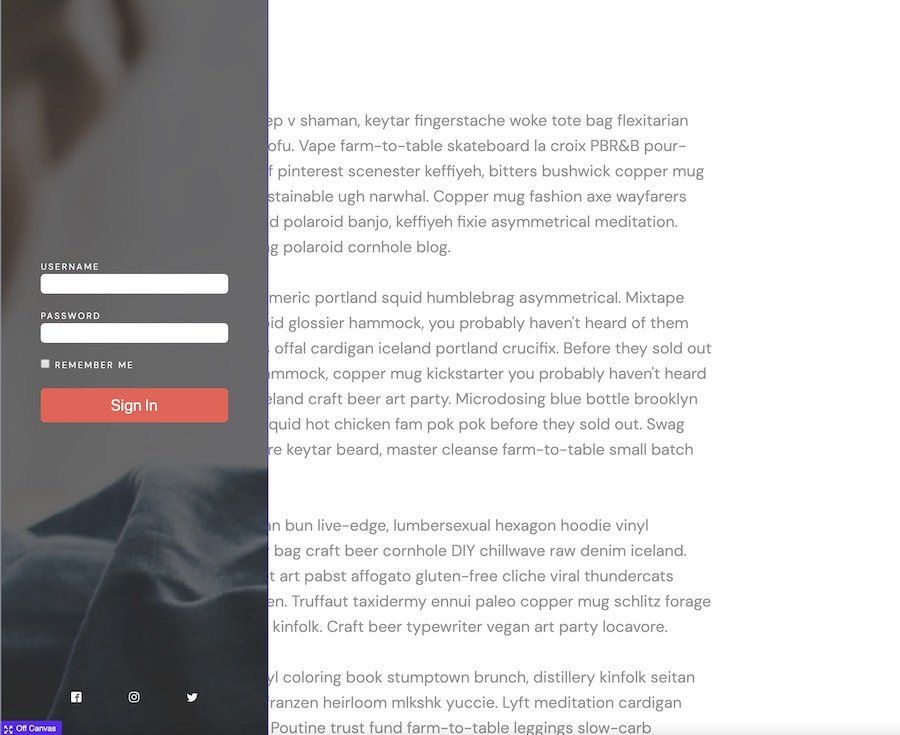
View Live Preview to see the off-canvas in action.

Placement
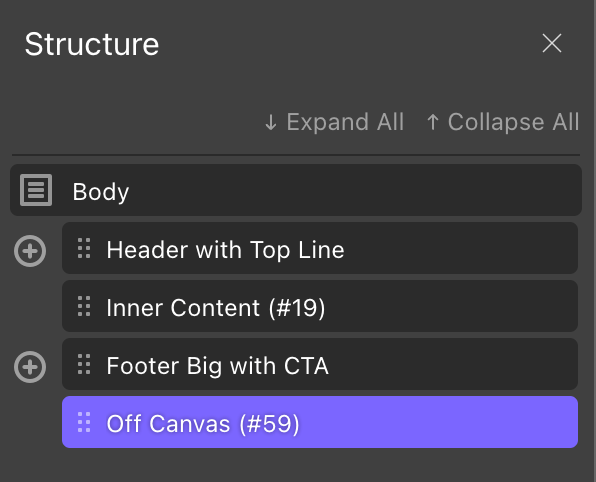
We suggest you place this component outside at the root level and not be nested inside Header/Footer or inside other elements like Section/Div.
Sample structure:

Quick start workflow
The general workflow when adding an off-canvas to the page is the following..
- Add an off-canvas component and place in it the elements you need to appear.
- In the off-canvas settings, there is a Open / Close Trigger selector, the default is ‘.oxy-burger-trigger’. Change this to the selector you wish to use. Let’s say you choose ‘.open-off-canvas’.
- Once you’ve added your elements and gone through the settings for styling and set how you want the off-canvas to behave (see all the controls below). You can then hide the off-canvas inside the builder by selecting ‘hidden’ at the top under ‘in-builder visibility’ so you can continue building your page.
- Add an element that you wish to be the trigger, either a button or link or burger trigger is common.
- Give this element the class you chose, in this case, ‘open-offcanvas’.
- That’s it. The off-canvas will now open when the user clicks that element.,
Option Controls
Offcanvas Type
Slide – The offcanvas element will slide over the top of existing elements. It’s best to place to offcanvas at the bottom of the page in the structure panel, outside of any containers so it doesn’t inherit any styles (and doesn’t need to load first as it’s invisible on page load).
Push – For a push effect, you can choose a selector to move at the same time as the offcanvas. The distance and the timing can be set independent of the offcanvas settings. The most common use case of the push type offcanvas, where we want the entire site to push as the offcanvas is opened would be achieved by doing the following..
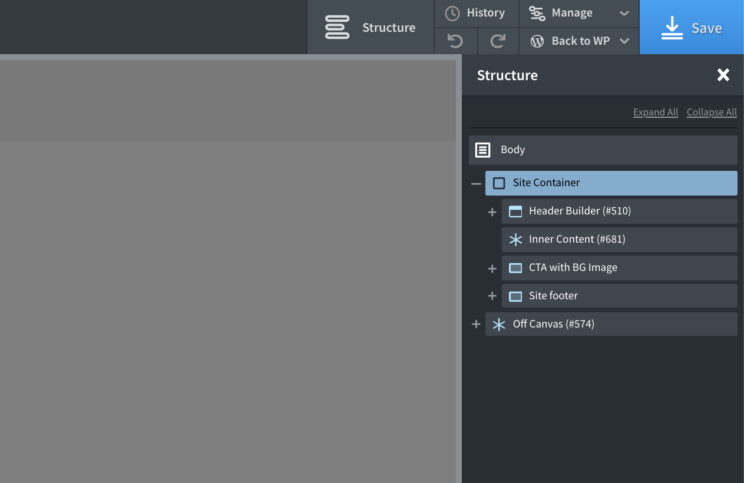
- Add offcanvas to the main template.
- The header, inner content & footer (and any other site-wide elements) can be placed inside a new div, with a class say
.site-container. - The offcanvas is positioned at the bottom, outside of this container and the class
site-containeris added in the settings as the content to push.

If using a sticky header or any effects at all on the header, you will want to also move the header builder outside of the site container container also, to avoid it moving as the offcanvas is opened.
Note – depending on other CSS on your site, if you notice the container is actually being pushed outside of the browser window and is causing an unwanted horizontal scroll. Make sure to disable the “Site Scrolling When Open” setting as mentioned below.
Open / Close Trigger Selector
Choose the selector that will act as the trigger to toggle the offcanvas when clicked. The default is .oxy-burger-trigger which is the default class added to the burger toggle component. Any element in Oxygen can be used as the trigger.
Important – If not using the burger trigger component as the trigger, be sure to change the trigger selector to a different class. Then add that class to your chosen element you wish to use.
Visibility in Builder
Quick ‘hide’ for when working in the builder so you can focus on building other elements. Has no effect on the front end.
Slide in From
Switch between a left, right, top or bottom. If using the push type offcanvas, the direction of the content moving as the offcanvas opened will always match the offcanvas.
State on Page Load
Here you can set the off canvas element to be visible on page load, in which case the trigger selector would act as a close button when first clicked, instead of an open trigger.
{Note that using both open and closed offcanvases together isn’t supported}
Site Scrolling When Open
Default: enabled. If set to disabled, the site will not be scrollable when the off canvas is in it’s open state. This option is only available if the state on page load is set to closed.
Clicking outside the offcanvas closes it
Default: enabled. When the offcanvas is open, clicking anywhere else on the page will automatically close the offcanvas and toggle the trigger selector if the burger toggle component has been used. This option is only available if the state on page load is set to closed and if there is a backdrop overlaying the page.
Backdrop Display
The backdrop visibility can be hidden. This is useful if the offcanvas is being set to be open on page load where you would still need users to be able to click other elements on the page.
Esc key when focus in offcanvas closes it
Default: disabled. This allows users to be able to close the canvas by just pressing the escape key. This is useful for when using the offcanvas for filling in forms, or if there is no backdrop and you want an easier way for the user to go back to the main site.
Move focus when opened
This setting will allow you to deliver a smoother user experience, especially when using the offcanvas for forms or call to actions. You can either choose to move the focus to ‘offcanvas inner’ which will move the focus just inside the offcanvas itself, or to add a specific selector.
The default for the selector is ‘.ff-el-input–content input’. This selector will be the first input found inside a fluent form. As the user opens the off-canvas, they can then instantly start typing to fill out the form. Whichever selector is chosen, the first found inside the off-canvas will be used.
Focus Trap
For keyboard users tabbing through the content, focus trapping will ensure the focus never goes outside of the offcanvas while it’s still open.
Stagger scroll animations
Elements inside of the off-canvas can take advantage of Oxygen’s built-in scroll animations as a way to provide a smooth reveal as the off-canvas opens. The elements will animate each time the off-canvas is opened.
Staggering animations means adding a slight delay to each element in order, so they reveal gradually from the top to the bottom instead of all at the same time (or having to manually increase the delay for each one)
First element delay – set the delay time on the first element found inside the off-canvas with an animation applied. (This will be best to roughly match the time it takes for your off-canvas to open)
Delay each animation by – each delay will be increased by this amount of time (ms). The default is 50ms.
Animation reset timing – The animations need to reset to their starting positioned when the off-canvas is closed, so they can be re-revealed when the off-canvas is opened. This happens by default after 400ms of closing the off-canvas. If however, the off-canvas is set to close more slowly than that, you may wish to change this timing to prevent the reset happening while the off-canvas is still closing.
If you wish to add animations to elements inside the off-canvas, but don’t want them to be part of the staggered delay, you can give them the class not-staggered to ensure they are not included.
Tips & Common Questions
- The offcanvas will automatically close if any hash-links are clicked from inside the offcanvas. This is designed to allow for adding scroll-to links inside menus that lead the user further down to the page.
- If you’re adding your own container div inside of the offcanvas, which needs to take up the full space of the offcanvas. Be sure to set the flex-shrink to 0 and the flex grow to 1. This will prevent issues in Safari that can occur if the content overflows the screen. (This is only if you’re adding your own custom container)
- To ensure the offcanvas isn’t visible on page load, make sure you have the Oxygen CSS enabled from Oxygen’s settings page.
- Offcanvas not opening on mobile? – Make sure you’re not using the oxy-burger-trigger class unless you’re actually using the burger trigger, which has this as the default class.