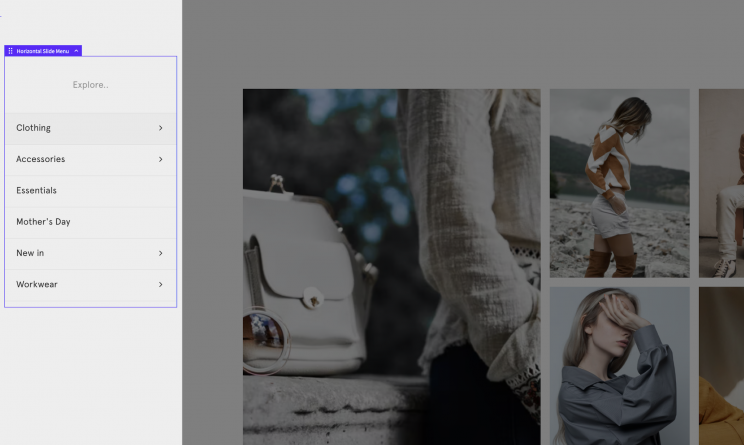
Horizontal Slide Menu
Create smooth sliding menus, ideal for mobile/offcanvas menus with lots of sub-menu items to navigate through. Powered by mmenu.js. Accessible & simple/intuitive for users to navigate.

Menu source – Select your WP Menu from the dropdown, or choose to hook up to dynamic data to allow different menus to be used for different templates or pages.
Menu height – As the sub menus slide in horizontally, you need to set to height for the component. The menu list is scrollable. If using the entire offcanvas for the menu, set the height to be 100% to fill the available space.
Nav Bar
The navbar is the heading/title at the top of the menu. When showing the top level menu items, this can be set to be showing the actual menu name, or just any custom text. As the browses the sub menu items, the navbar will dynamically change to show the title of the current sub menu.
Navbar link type – Control what happens when the user clicks the navbar, do you want it to navigate them back to the parent menu item or following the sub menu link (if there is one) or have no link.
Styling the menu items and icons
The icon type can be changed and the icon will inherit the colors from the menu items links.
Link Titles
The sub menu link titles can be customised. The defaults are ‘open sub menu’ and ‘close sub menu’.
Note – currently not compatible with Oxygen’s smooth scroll setting, as it causes the page to scroll slightly when the hashlinks are clicked. Avoid that setting if implementing this menu.