Content Switcher
The content switcher provides you with an easy way to switch visibility between two element variations. Especially useful for price switching and toggling links/buttons to take users to different pages.

How it Works
Any elements can be placed inside a content switcher, the first two child elements will always be the elements that will be switched when the content switcher is toggled. Use the toggle switch component to toggle as many content switchers as you wish.
Option Controls
Visibility in Builder
Choose between both elements being visible inside the builder (if needing to edit nested content inside) or the default setting which will keep the second element hidden unless selected in the structure panel.
Switch Positioning
Depending on what content you are switching, this setting may have no visible effect, especially if you are only switching between two similar elements like a simple price, link or button.
This setting becomes useful when the elements being switched are different sizes. Here’s a short screen recording showing the visual difference with the setting both enabled and disabled.
By setting the switch positioning to disable, the size of the content switcher won’t change as the element is switched. The result is a smoother transition, with any content below no longer effected by content being switched.
(if there is a sizeable difference in height, it can be useful to add some margin to the bottom of the switcher to ensure there is enough room for the element to be revealed)
Fade Duration
This style control will add a slight fade to the inner elements when the content is switched.
Oxygen Elements Library
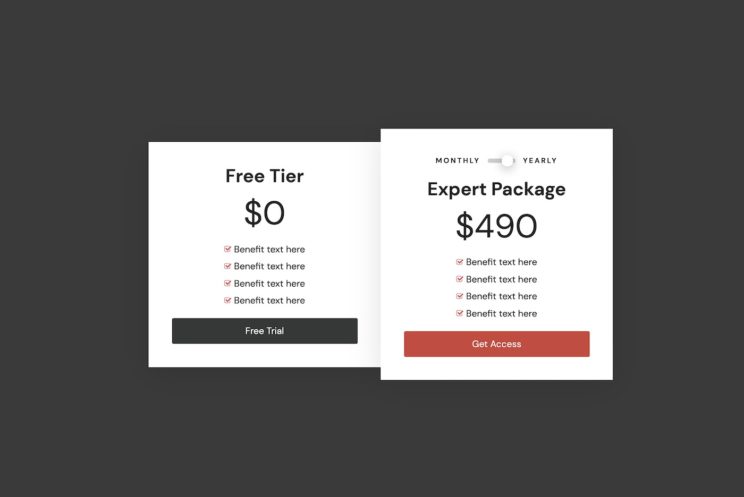
Pre-built pricing tables with price switcher can be copied and pasted from here using Hydrogen Pack or Hydrogen Paste.