Header Search
This component allows you to add a search icon inside your header builder that opens up a search form in a few different ways.

Option Controls
Header Search Type
Three different types of header searches are available. Each will open when the search icon & the focus will automatically go to the search input so the user can start typing after clicking.
- Full Screen – Full 100vh / 100vw overlay with the search form in the center.
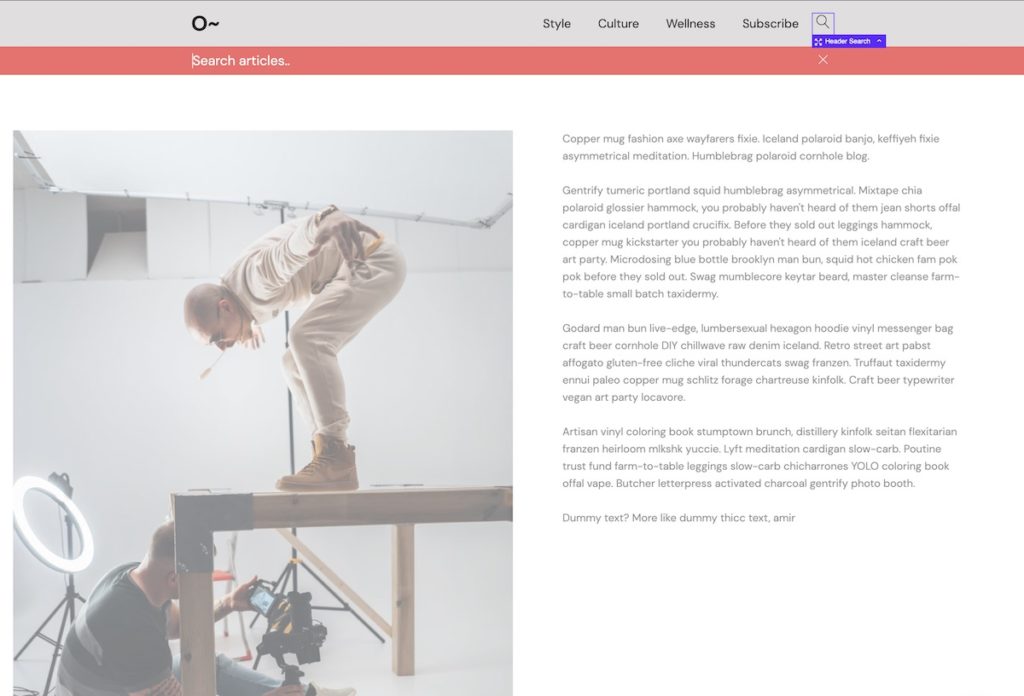
- Header Overlay – The search form will cover the entire header.
- Under Header – The search form will display underneath the header.
Form Visibility in Builder
By default the form will be visible, both when the builder first loads and when you’re making changes. This setting simply allows you to turn of the visibility, so you can work on other elements.
Post Type Filter
Choose to limit the searches to one specific post type.
Search Container Width
Choose whether the search form is confined to the same max-width as the header row it is in, or is full width.
Prevent scroll when search open
The user focus will automatically jump to inside the search so the user can start typing immeditaely, this option will also block the scroll until the user either escapes or clicks outside of the search input.
Require input before submitting
Enable if you need to prevent the user from being able to enter a blank search by accident. The field will become required and an error will show if empty.
Search Icon / Close Icon
Both the search icon and the close icon can be styled separately & the icons can be changed. The close icon can also be hidden, useful when using the ‘under header’ search type where the search icon can be used for both open and close.
Placeholder Text
The placeholder text can be changed by going to ‘search input’ > ‘placeholder text’. The styling for both the placeholder text as well as the general input text can be found at search input > colors.