This article provides details on how to display the posts output by Oxygen‘s Repeater component as separate numbered (optional) accordion items automatically using the Pro Accordion module of OxyExtras.
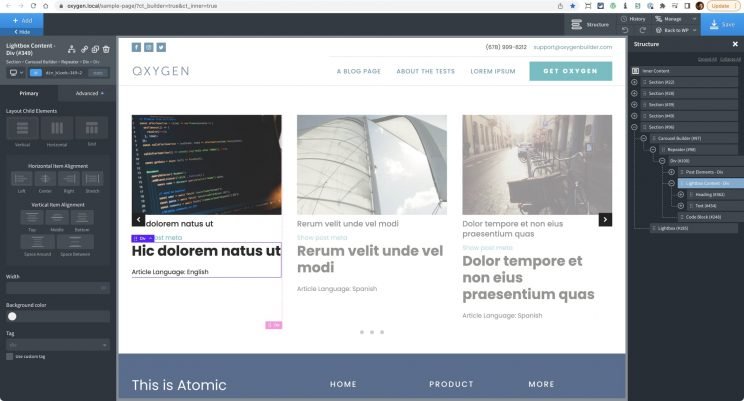
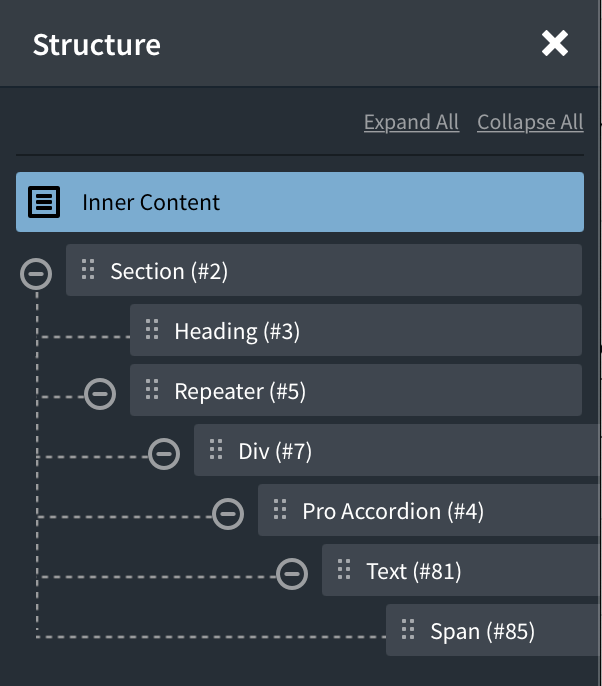
Place the Pro Accordion inside the Repeater’s Div and whatever is normally kept directly under the Repeater’s Div goes inside the Pro Accordion.

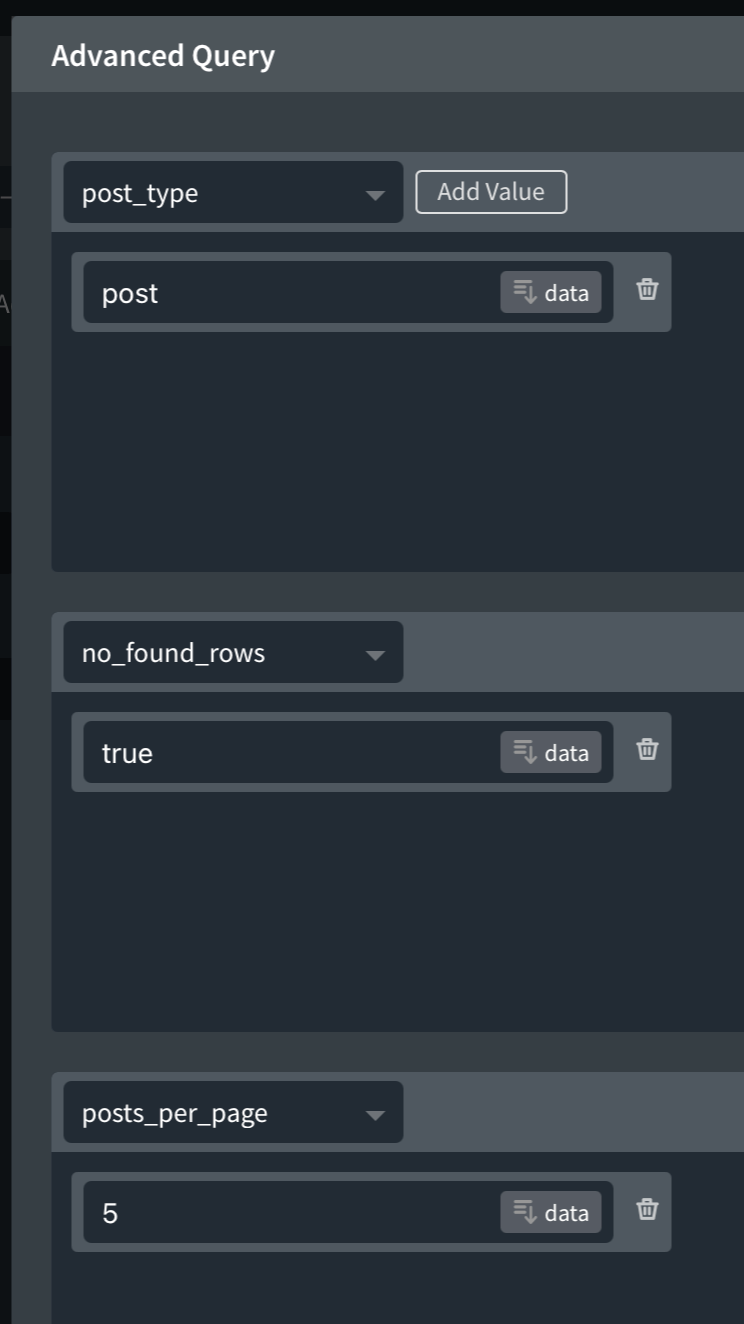
In the demo page, we have set Repeater’s query as advanced to show the 5 latest posts w/o pagination.
You may want to leave the query as default if you want this on the Posts page or on archives in the appropriate Template.
We set this up on a static Page in our demo.

Pro Accordion
Accordion type: Accordion – Individual Item (the default)
Dynamic Data > Header text > data > Post / Title.
[optional] Context Icon / Counter > Context type: Counter.
Accordion Header > Header text Typography > Font Size: 24px, Font Weight: 600.
Switch to lower breakpoints like 768px and 480px and set smaller font size as needed.
Excerpt has been set to show as the accordion content by adding a Text component inside the Pro Accordion, double clicking the default text (and deleting if using Safari), Insert Data in the top toolbar, Post / Excerpt.
That’s it. Check the page on the frontend and you should see the posts coming from the Repeater arranged neatly as individual accordion items with the post title in the header and the post excerpt in the body with smooth expand collapse functionality w/o writing a single line of code!