Pro Accordion component of OxyExtras enables you to easily set up dynamic accordions where the accordion item header text and body content can be taken from the values of custom fields that are inside a cloneable group created using Meta Box.
This article shows the steps for setting up post-specific accordions with the content coming from custom field values.
Step 1
Install and activate Meta Box and Meta Box AIO.
Go to Meta Box > Custom Fields and create a new field group.
Give it a title of say, “Post Fields”. If you are setting this up for a CPT, then something like “<CPT> fields”.
Add a “Group” type of field having the label of “Accordion”.
Tick Cloneable.
Add a Text type of sub field labelled say, “Header Text”.
Add a WYSIWYG Editor type of sub field labelled say, “Content”.
Click on Settings at the top and select your post type for the Location. It is post by default.
Step 2
Edit your posts and for each, fill in as many rows of header text + content as needed.
Step 3
Enable Pro Accordion at Oxygen > OxyExtras.
Step 4
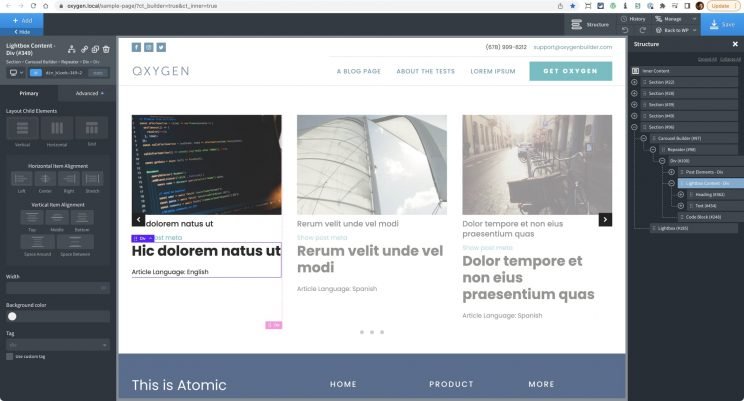
In the Oxygen Template that applies to singular items of your post type, add a Section and inside that, Pro Accordion.
Accordion type: Accordion – Dynamic Items (Meta Box).
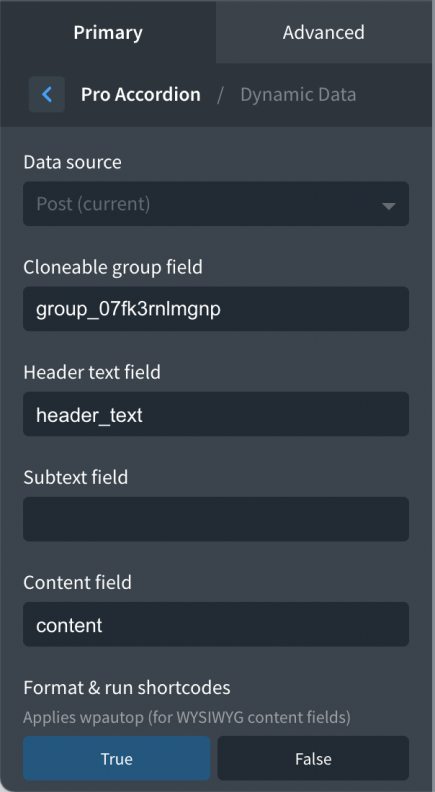
At Dynamic Data fill in the IDs for Cloneable group field, Header text field and Content field.

If you want the paragraphs in your WYSIWYG field, set “Format & run shortcodes” to True.
Configure the rest of the component as needed.