With every new component, we’ll create a few demos that showcase some of the features, so you can preview them inside different browsers and get a better idea of what the features are for.
Many of the previews will have a small ‘copy’ button that appears as you hover over the section. This is to allow you to copy the component to your clipboard, with it’s pre-configured settings (and sometimes other elements inside of it included), directly into a page or template in Oxygen.
Hydrogen Copy & Paste
To provide this option to copy, we’re taking advantage of Hydrogen Pack‘s Copy & Paste functionality. However, there is a free version in the WP repository called ‘Hydrogen Paste‘, which will provide the ‘paste’ option that you need to be able to paste in the components once they have been copied.
Workflow
- Make sure either Hydogen Pack / Paste is activated on your site and open up Oxygen.
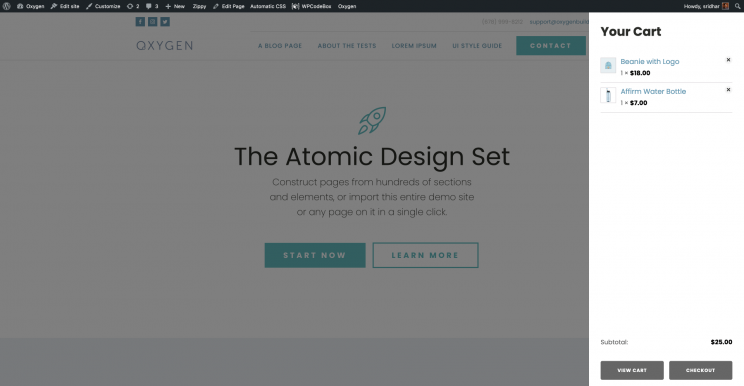
- Head to the previews page of OxyExtras and click ‘copy’ on any of the components.
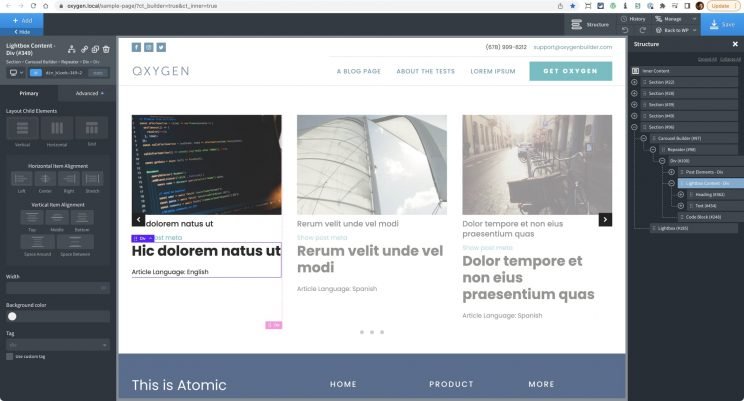
- Back inside Oxygen, press CTRL + V to paste into Oxygen. The components will appear.
Notes
You’ll notice some of the settings are applied with CLASS, some are applied with an ID. The ‘style controls’ are generally applied to the class of the element, the ‘option control’ that apply functionality will be using the ID.
This is because the functionality can’t be shared between each component in the same way that styles can with a class.
- If you’re changing a colour, adding a shadow, changing the height/width it’s wise to use a class if you’re likely to want to reuse those styles elsewhere.
- If you’re changing how many cells you wish to group together in a carousel, or the content source of a lightbox, or any sort of user interaction then you’re changing the functionality of that element.