

OxyExtras components needed:
- Off Canvas
- Cart Counter
- Mini Cart
Steps
Edit your sitewide Main Catch All Template with Oxygen and select the container in your header row where you would like to place the Cart Counter.
Ex.:

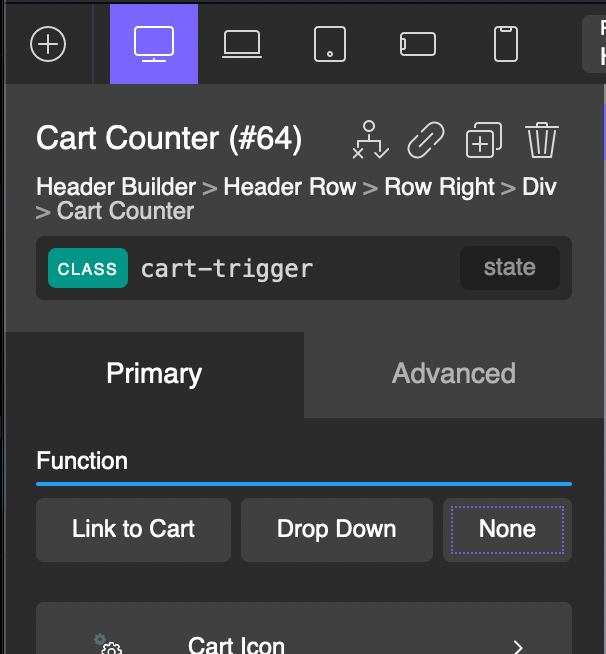
+ (Add Element) → Extras → Cart Counter.
Function: None.
Advanced → Custom CSS: cursor: pointer;
Add this class: cart-trigger

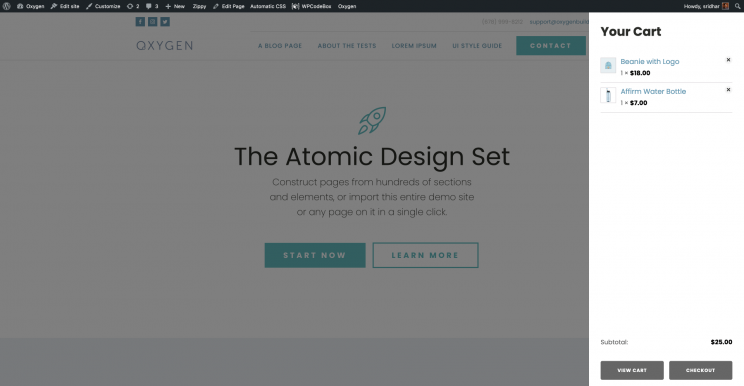
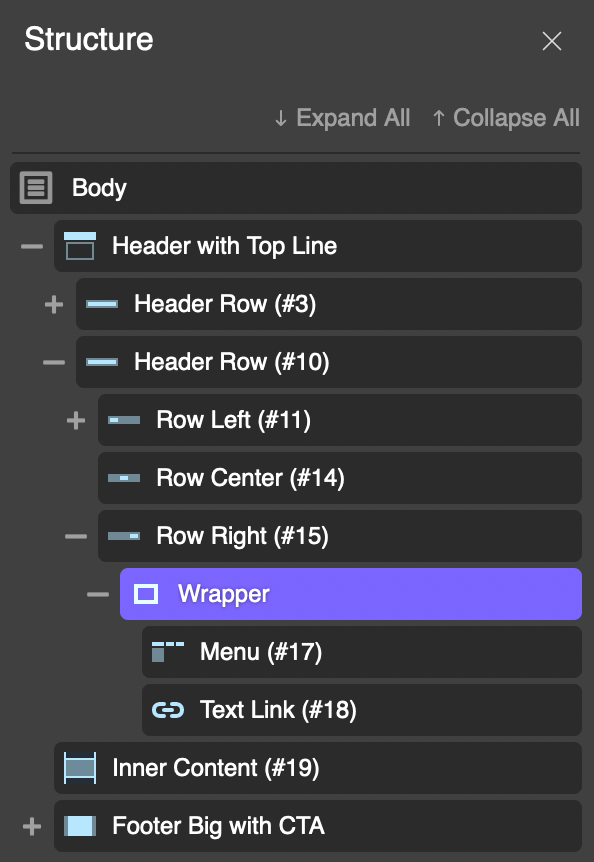
Click on Body in the Structure panel and add an Off Canvas component so it is at the very end and at the root level.
You may want to increase the width from the default 280px to say, 400px.
Click selector: .cart-trigger
Add a Heading inside the Off Canvas that reads something like: “Your Cart”.
Add a Mini Cart component below the heading.
If you wish to have the bottom portion be positioned at the very bottom:
Set Height to 100%.
Primary → Inner Layout → Vertical Item Alignment: Space Between.
Cart Total → Spacing → Margin at the top: auto.
Add this custom CSS in a Stylesheet if you find that the content of the off canvas is not taking up the full width:
.oxy-mini-cart .widget_shopping_cart_content {
width: 100%;
}This article shows how it is possible to have two Off Canvas components of OxyExtras linked so they get opened and closed at the same time.
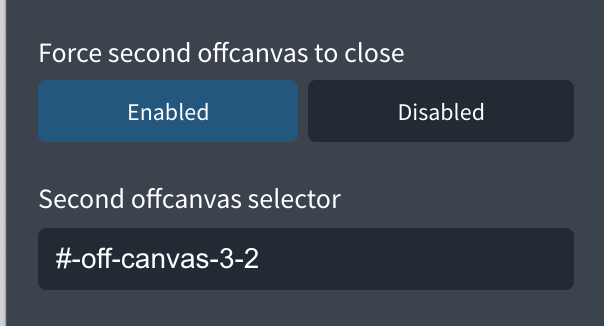
The key is to go to any one of the two Off Canvas component’s Config and select “Force second offcanvas to close” and paste the selector of the other Off Canvas.

Below are Oxygen’s shortcodes that can be pasted in a new temporary Page (with OxyExtras active and Off Canvas component enabled in its settings) if you want a copy of the demo page shown in the video:
[oxy-off-canvas ct_sign_sha256='1b6ebfb24332d65d360b39903030abcd6acdca950bbf44b3963009ceed648528' ct_options='{"ct_id":3,"ct_parent":0,"selector":"-off-canvas-3-2","original":{"oxy-off-canvas_slug_offcanvasinner_background_color":"#ffffff","oxy-off-canvas_slug_offcanvasinner_padding_left":"40","oxy-off-canvas_slug_offcanvasinner_padding_right":"40","oxy-off-canvas_slug_offcanvasinner_padding_top":"60","oxy-off-canvas_slug_offcanvasinner_padding_bottom":"40","position":"relative"},"nicename":"Left Off Canvas (#3)","activeselector":false}'][ct_headline ct_sign_sha256='33f8ad203d84fca37069ce998d6b3c8e82f80d2b8ecab67f8941870811d26d9f' ct_options='{"ct_id":5,"ct_parent":3,"selector":"headline-5-2","original":{"tag":"h2","font-size":"24"},"nicename":"Heading (#5)","activeselector":false}']Off Canvas 1[/ct_headline][ct_text_block ct_sign_sha256='81f3e4c96a9c0597f50223b81aa0e9abc3ccfe27468c4ab85acf57c18df85bea' ct_options='{"ct_id":14,"ct_parent":3,"selector":"text_block-14-2","original":{"margin-top":"20"},"nicename":"Text (#14)","activeselector":false}']This is the left off canvas.[/ct_text_block][ct_link_button ct_sign_sha256='a33a29a2c93ddee1c9aa24c5f34852d0810fa94bd0573a628fe2f42f4e8759d6' ct_options='{"ct_id":17,"ct_parent":3,"selector":"link_button-17-2","original":{"position":"absolute","top":"12","right":"12","button-style":"2","button-size":"8","padding-top":"2","padding-bottom":"2"},"nicename":"Button (#17)","classes":{"0":"oxy-burger-trigger"},"activeselector":false}']x[/ct_link_button][/oxy-off-canvas][oxy-off-canvas ct_sign_sha256='a738f228db73cbbfd8509fa7b99fa49a8fcc0d93a1822ca3d4a3b84d52fbff3d' ct_options='{"ct_id":9,"ct_parent":0,"selector":"-off-canvas-9-2","original":{"oxy-off-canvas_slug_offcanvasinner_background_color":"#ffffff","oxy-off-canvas_side":"right","oxy-off-canvas_maybe_second_offcanvas":"true","oxy-off-canvas_second_selector":"oxy_base64_encoded::Iy1vZmYtY2FudmFzLTMtMg==","oxy-off-canvas_slug_offcanvasinner_padding_left":"40","oxy-off-canvas_slug_offcanvasinner_padding_right":"40","oxy-off-canvas_slug_offcanvasinner_padding_top":"60","oxy-off-canvas_slug_offcanvasinner_padding_bottom":"40"},"nicename":"Right Off Canvas (#9)","activeselector":false}'][ct_headline ct_sign_sha256='df10f81831c147a682dc8bc6275dec291d79b75cacc1c944d4144e8687e3ac53' ct_options='{"ct_id":10,"ct_parent":9,"selector":"headline-10-2","original":{"tag":"h2","font-size":"24"},"nicename":"Heading (#10)","activeselector":false}']Off Canvas 2[/ct_headline][ct_text_block ct_sign_sha256='e1db4591b2b7562b1bb48822c914ab98114711016b1edfa8dee760cec9d68a35' ct_options='{"ct_id":21,"ct_parent":9,"selector":"text_block-21-2","original":{"margin-top":"20"},"nicename":"Text (#21)","activeselector":false}']This is the right off canvas.[/ct_text_block][ct_link_button ct_sign_sha256='672d6869f5167ebe993f6988b9ca85f6f6ea1e774dfc6331a816da120e3117e3' ct_options='{"ct_id":19,"ct_parent":9,"selector":"link_button-19-2","original":{"position":"absolute","top":"12","right":"12","button-style":"2","button-size":"8","padding-top":"2","padding-bottom":"2"},"nicename":"Button (#19)","classes":{"0":"oxy-burger-trigger"},"activeselector":false}']x[/ct_link_button][/oxy-off-canvas][ct_section_2 ct_sign_sha256='b37a9c0dc73564e506f19d166bd7ab4f7e4b30829c60fe8d940438fb8024debd' ct_options='{"ct_id":2,"ct_parent":0,"selector":"section-2-2","nicename":"Section (#2)"}'][ct_fancy_icon ct_sign_sha256='44dffe4d6a78581fec4eeb1135f792823ef97c9500843899a82a4d838124e663' ct_options='{"ct_id":8,"ct_parent":2,"selector":"fancy_icon-8-2","original":{"icon-id":"Lineariconsicon-menu"},"nicename":"Icon (#8)","classes":{"0":"oxy-burger-trigger"},"activeselector":"oxy-burger-trigger"}'][/ct_fancy_icon][ct_headline ct_sign_sha256='d046a92d975c654f7f3cb3170207ece929b3e1849017ea19e03320abd82c2924' ct_options='{"ct_id":24,"ct_parent":2,"selector":"headline-24-2","original":{"font-size":"38","margin-top":"40"},"nicename":"Heading (#24)","activeselector":false}']Demo of linked off canvas components[/ct_headline][oxy_rich_text ct_sign_sha256='918377b8d50c59e9df73a7d394bfb4704ad3b16210957b5c74bc40940ac1e906' ct_options='{"ct_id":27,"ct_parent":2,"selector":"_rich_text-27-2","nicename":"Rich Text (#27)","activeselector":false}']<ul>
<li>Clicking outside will close both the off canvases</li>
<li>Clicking any of the two close buttons inside will close both the off canvases</li>
</ul>[/oxy_rich_text][/ct_section_2]You may have to re-sign the shortcodes in Oxygen’s security settings.
I’ve also added the following custom CSS to ensure that there is some breathing room when the admin bar is visible:
.admin-bar #link_button-17-2,
.admin-bar #link_button-19-2 {
top: 43px;
}
.admin-bar #-off-canvas-3-2 .offcanvas-inner,
.admin-bar #-off-canvas-9-2 .offcanvas-inner {
padding-top: 80px;
}You will need to change the IDs for your site.