

OxyExtras components needed:
- Off Canvas
- Cart Counter
- Mini Cart
Steps
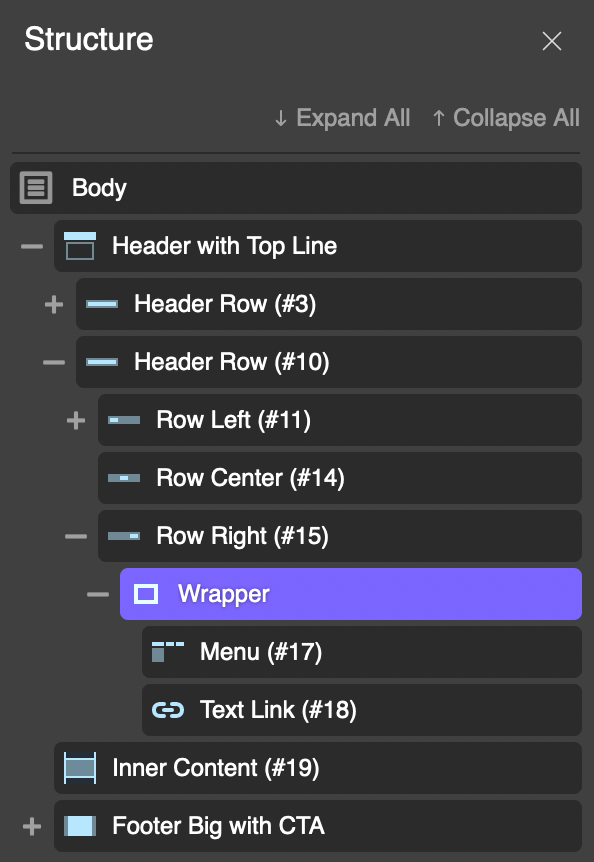
Edit your sitewide Main Catch All Template with Oxygen and select the container in your header row where you would like to place the Cart Counter.
Ex.:

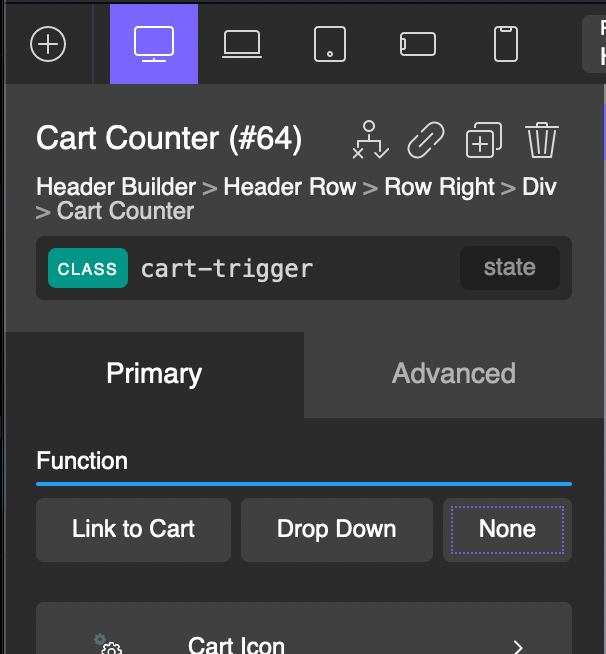
+ (Add Element) → Extras → Cart Counter.
Function: None.
Advanced → Custom CSS: cursor: pointer;
Add this class: cart-trigger

Click on Body in the Structure panel and add an Off Canvas component so it is at the very end and at the root level.
You may want to increase the width from the default 280px to say, 400px.
Click selector: .cart-trigger
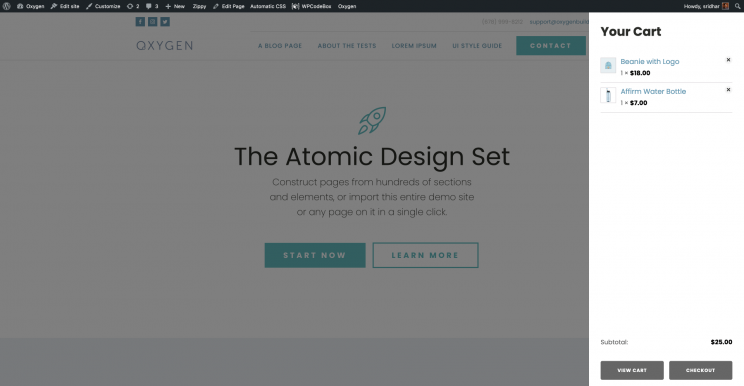
Add a Heading inside the Off Canvas that reads something like: “Your Cart”.
Add a Mini Cart component below the heading.
If you wish to have the bottom portion be positioned at the very bottom:
Set Height to 100%.
Primary → Inner Layout → Vertical Item Alignment: Space Between.
Cart Total → Spacing → Margin at the top: auto.
Add this custom CSS in a Stylesheet if you find that the content of the off canvas is not taking up the full width:
.oxy-mini-cart .widget_shopping_cart_content {
width: 100%;
}